Magic Console (alpha)
Interactive programming for Atom
Magic Console is a package for Atom that evaluates code in pretty much any language and renders the output alongside the source code. If that alone weren't good enough, it also visualizes the outputs in a human-friendly way (e.g. string as Markdown, array as table, object/dictionary as tree). Wait there's more! Visualizations are entirely pluggable, so you can take advantage of the core plugins and plugins created by the community or create a custom plugin for your specific application.

Features
- Visual
- Automatically visualize common data types
- Pluggable visualizations (using React components)
- Interactive
- Static and dynamic visualizations
- Re-evaluate source code on save
- Hot reload visualizations on save
- Automatically install NPM dependencies when declared in visualization source (coming soon!)
- Time-travel between past output states
- Universal
- Support for 68 programming languages (don't see your programming language, you can add support for it with a couple lines of code)
- Atom is cross-platform (OS X, Windows, Linux) and open-source
- Plug and play
- No configuration necessary
- No (dev) server necessary
Practical applications
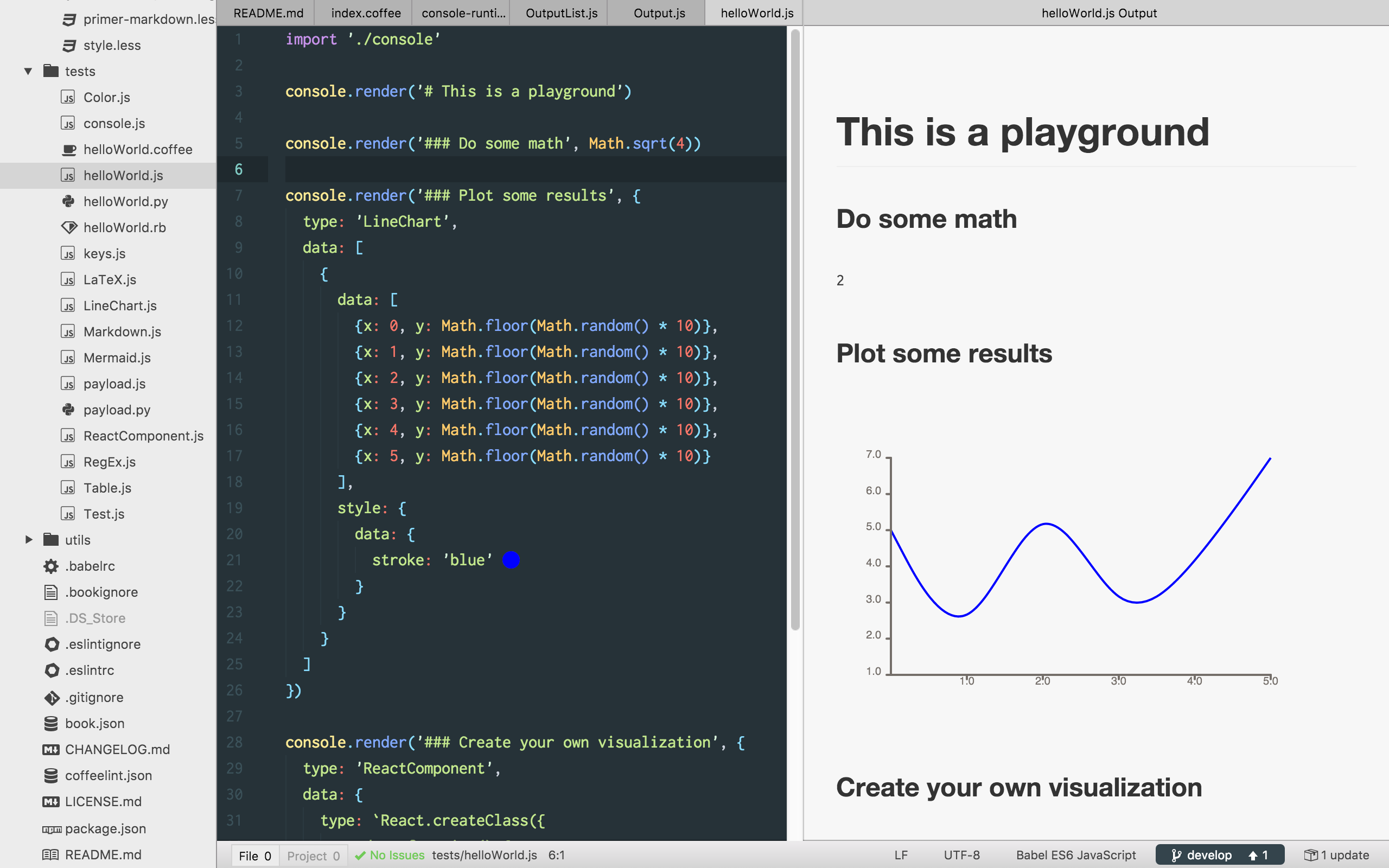
Interactive playground

Use Magic Console to try out code, explore results, run experiments, etc.
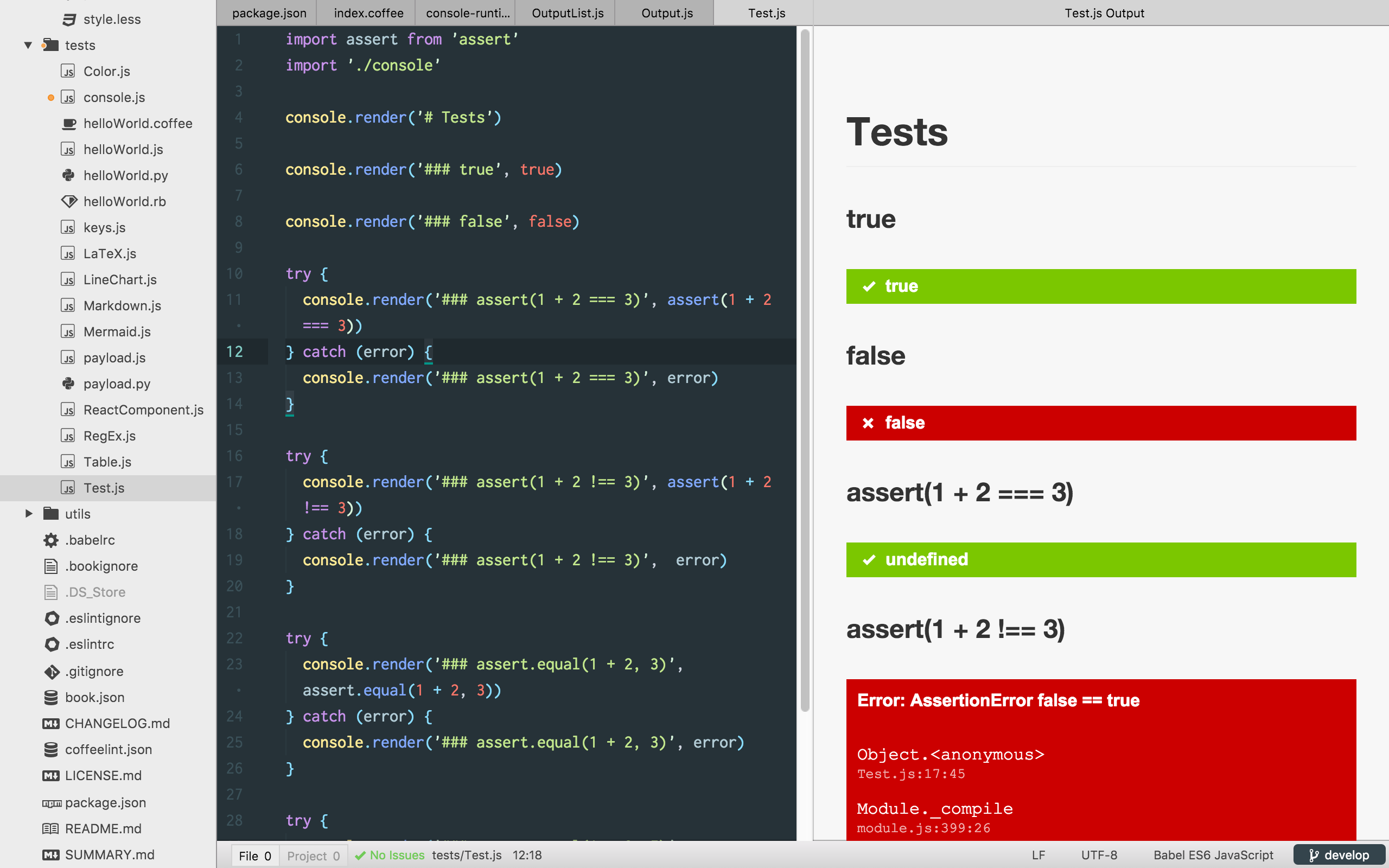
Interactive testing

Use Magic Console to test code as you write it. Since you are evaluating your code in real-time, you don't need to write tests. Nonetheless, you can write assertions against your code and render the outputs using the Test plugin.
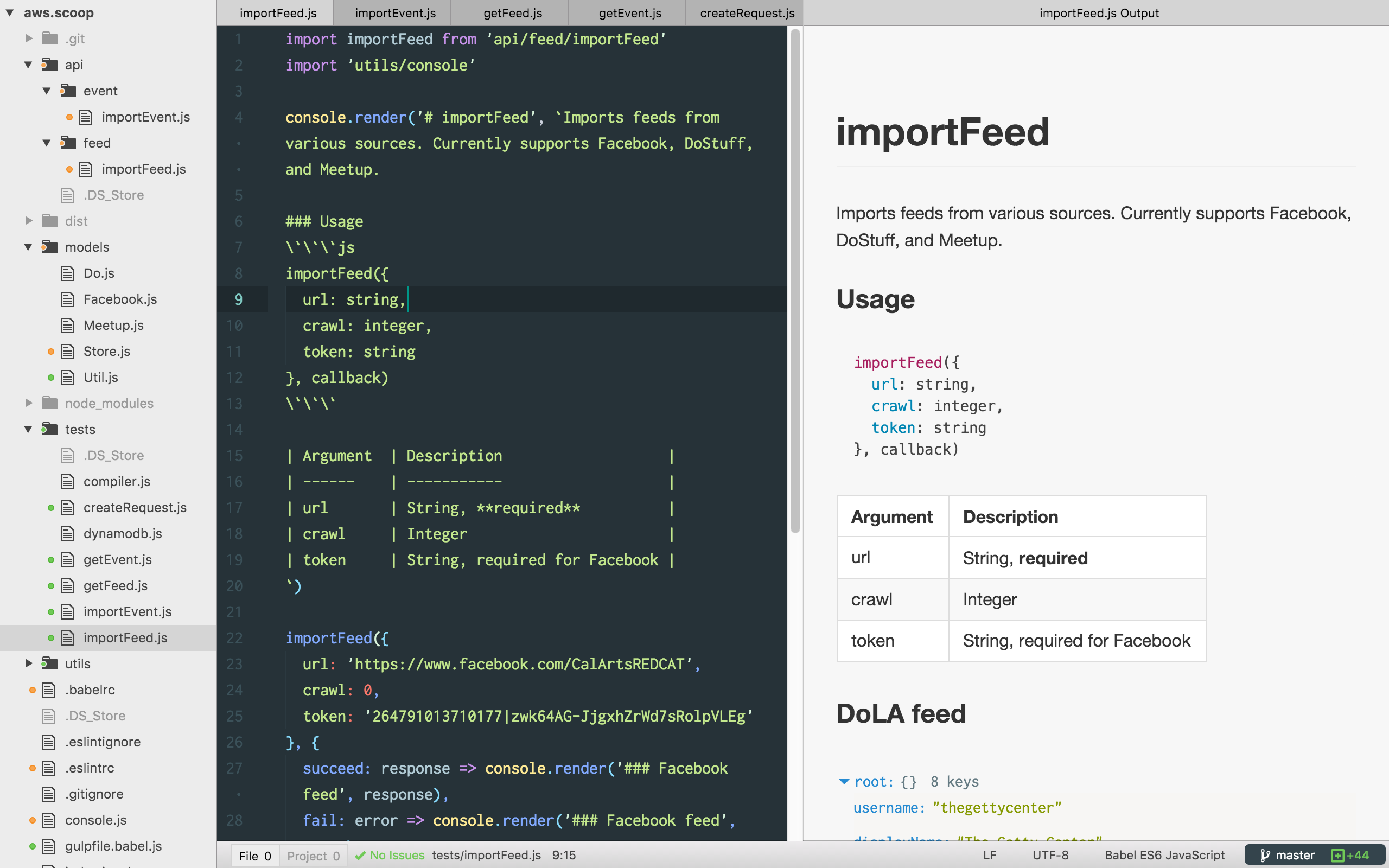
Interactive documentation

Use Magic Console to mix Markdown documentation with interactive code examples.
Getting started
Install
- Install Atom
- Clone the repo
git clone https://github.com/gnestor/magic-console.gitcd magic-console
- Install the dependencies
npm install
- Link the directory
apm link
Commands
| Command | OS X | Linux/Windows | Notes |
|---|---|---|---|
| Magic Console: Toggle | CMD+ENTER | CTRL+ENTER | Evaluate current file or selected text |
| Magic Console: Open plugins directory | Open the plugins directory in a new workspace | ||
| Magic Console: Create new plugin | Create a new plugin and open it in the current workspace | ||
| Magic Console: Step Backward | CMD+Z | CTRL+Z | Step back in output history |
| Magic Console: Step Forward | CMD+SHIFT+Z or CMD+Y | CTRL+Y | Step forward in output history |
FAQ
I don't see any output...
The runtime for the source code must be supported by Magic Console and installed. For example, if your source code is a CoffeeScript file, then as long as the coffee-script runtime is installed, you're good to go because CoffeeScript is supported. If your source code is a Dogescript file, then you would need to add that runtime because it's not supported yet and have dogescript runtime installed.
I'm getting compilation errors...
Check out the active grammar for your source code in the lower-right side of the bottom status bar and make sure that it matches the programming language you are using. For example, if you are writing ES6 Javascript and you are seeing "Javascript" and not "Babel ES6 Javascript," you need to install the "Babel ES6 Javascript" grammar and use it instead.
How do I?
- Watch a file: Enable "Evaluate on save" in Magic Console's package settings
- Toggle between visualizations/plugins?: Hover over an output and use the drop-down selector to toggle between plugins available for that data type
- Edit a plugin's source code: Hover over the plugin and click the code button. The plugin source code will open in a new editor panel and allow you to edit the source code inline with its rendering. When the source code is saved, it will be hot reloaded and the rendering will be updated instantly.
- Clear the outputs: Hover out the outputs and click the clear button at the top.
- Copy/paste output: Hover over the outputs and click the copy button at the top to copy the raw output data to the clipboard.
- Import output data into another source file or application?: The output data for each source file is serialized in a hidden file by the same name in the same directory (
.helloWorld.js.jsonforhelloWorld.js). You can import this data as JSON like so (using Javascript):
import {outputs} from './.helloWorld.js.json'
Contributing
Use the Atom contributing guidelines
Workflow
- Re-install dependencies after pulling upstream changes
npm install
- Run Atom in dev mode
npm startoratom --dev .
- Submit a pull request!
Thanks
- @nodejs, @atom, @facebook/react for laying the foundation
- @rgbkrk and community for atom-script
- @jupyter and @nteract communities for inspiration
Appendix
Supported runtimes
- 1C (BSL)
- AppleScript
- Bash
- Behat Feature
- C
- C++
- C#
- cript
- Clojure (via Leiningen)
- Coffeescript
- CoffeeScript (Literate)
- Crystal
- Cucumber (Gherkin)
- D
- DOT
- Elixir
- Erlang
- F#
- Forth (via GForth)
- Gnuplot
- Go
- Groovy
- Haskell
- ioLanguage
- Java
- Javascript
- JavaScript for Automation (JXA)
- Jolie
- Julia
- Kotlin
- LaTeX (via latexmk)
- LilyPond
- Lisp (via SBCL)
- Literate Haskell
- LiveScript
- Lua
- Makefile
- MoonScript
- MongoDB
- NCL#
- newLISP
- Nim (and NimScript)
- NSIS
- Objective-C
- Objective-C++
- OCaml
- Pandoc Markdown
- Perl
- Perl 6
- PHP
- PostgreSQL
- Prolog
- Python
- RSpec
- Racket
- RANT
- Ruby
- Ruby on Rails
- Rust
- Sage
- Sass/SCSS
- Scala
- Shell Script
- Swift
- TypeScript
- Dart
- Octave
- Zsh
Add a runtime
Clojure:
"Selection Based":
command: "lein"
args: (context) -> ['exec', '-e', context.getCode()]
"File Based":
command: "lein"
args: (context) -> ['exec', context.filepath]